
 Home
Home

 What's New
What's New

 User Manual
User Manual



 1. Introduction
1. Introduction



 2. Basic Uploads
2. Basic Uploads



 3. Config Params
3. Config Params



 4. Advanced
4. Advanced



 5. International
5. International



 6. File Downloads
6. File Downloads


 Chapter 2: Basic File Uploading
Chapter 2: Basic File Uploading
2.1 Displaying Server Replies
2.2 Browser Redirection
2.3 Using Custom Buttons
2.4 Using XUpload with Forms
2.5 Recreating Directory Structure
XUpload fires events on every major occasion such as the beginning and end of an upload, addition and deletion of files, sorting, errors, etc. With the help of VBScript, your web page can handle some or all of the events. See the Object Reference section for the list of all available events.The code sample in the previous chapter displays the text received from the server upon the completion of an upload as a pop-up message box. This is XUpload's default behavior.
You may find it more user-friendly (and more useful for debugging purposes) to display server replies on the same web page alongside the XUpload control or underneath it. To do this, you would need to disable the Reply from the Server message box and handle the Server Reply event instead.
The Reply from the Server message can be disabled by setting the ViewServerReply parameter to False, as follows:
<OBJECT ...>
<PARAM NAME="ViewServerReply" VALUE="False">
</OBJECT>To handle the ServerReply event, add the following JavaScript to your HTML file:
<script type="text/javascript" for="UploadCtl" event="ServerReply(result)">
// Handle the ServerReply event to display upload results
...
</script>
Note that IE 11 no longer supports VBScript, so the old notationSub UploadCtl_ServerReply(Reply)
...
End Sub
cannot be used anymore.
The whole HTML file looks as follows (note that it reuses the upload script 01_simple_upload.asp shown in the previous chapter):
<script type="text/javascript" for="UploadCtl" event="ServerReply(result)">
txtReply.innerHTML = result;
</script><OBJECT WIDTH=500 HEIGHT=200
ID="UploadCtl"
CLASSID="CLSID:E87F6C8E-16C0-11D3-BEF7-009027438003"
CODEBASE="XUpload.ocx"><param name="server" value="localhost">
<param name="script" value="/xupload/01_simple_upload.asp"><param name="ViewServerReply" value="False">
</OBJECT>
<P>
<SPAN ID="txtReply"></SPAN>Click the links below to run this code sample:
2.2.1 RedirectURL ParameterYet another method that XUpload offers to display server reply information is browser redirection. When this method is used, the browser opens another web page upon the completion of an upload that displays the upload results.
To enable redirection, two server-side scripts are necessary: the first one works as a regular upload script, and the second does nothing but display HTML output generated by the first script. An additional RedirectURL parameter configures XUpload to perform the redirection:
HTML:
<OBJECT WIDTH=500 HEIGHT=200
ID="UploadCtl"
CLASSID="CLSID:E87F6C8E-16C0-11D3-BEF7-009027438003"
CODEBASE="XUpload.ocx"><PARAM NAME="Server" VALUE="localhost">
<PARAM NAME="Script" VALUE="/xupload/02_redirect_upload.asp"><PARAM NAME="RedirectURL" VALUE="http://localhost/xupload/02_redirect_reply.asp">
</OBJECT>
The RedirectURL property, if present, instructs XUpload not to display the HTML stream received from the upload script. Instead, XUpload POSTs the upload results to the URL specified by the RedirectURL parameter, in the following format:
XUPLOADREPLY=<URL-encoded results>
Therefore, the script 02_redirect_reply.asp can be as simple as this single line of ASP code:
<% Response.Write Request.Form("XUPLOADREPLY") %>
XUpload expects the text data generated by an upload script to be pure-ASCII or UTF-8 encoded. In classic ASP, we convert possible Unicode characters in file paths to ASCII using the Server.HtmlEncode method. In ASP.NET, Unicode data gets UTF-8 encoded automatically, but we do need to include a utf-8 content-type header in the upload script to have the browser display UTF-8 encoded data correctly.
The scripts ASP and ASP.NET scripts 02_redirect_upload.asp and 02_redirect_upload.aspx are shown below.
Server-Side VBScript:
<%
Set Upload = Server.CreateObject("Persits.Upload")
Upload.IgnoreNoPost = True
Upload.CodePage = 65001
nCount = Upload.Save("c:\upload")
%><h3>Success! <% = nCount %> files uploaded.</h3>
<TABLE CELLSPACING=0 CELLPADDING=2 BORDER=1>
<TR><TH>Path</TH><TH>Size</TH><TH>Content-Type</TH></TR>
<%
For Each File in Upload.Files
%>
<TR><TD><% = Server.HtmlEncode( File.Path ) %></TD>
<TD ALIGN="RIGHT"><% = File.Size %></TD>
<TD><% = File.ContentType %></TD></TR>
<%
Next
%>
</TABLE>
C#:
<%@ import Namespace="System.IO" %>
<script runat="server" language="C#">void Page_Load( Object sender, EventArgs e)
{
if( Request.ContentType.IndexOf( "multipart/form-data" ) < 0 )
return;string strUploadPath = "c:\\upload";
TableRow objRow;
TableCell objCell;for( int i = 0; i < Request.Files.Count; i++ )
{
objRow = new TableRow();HttpPostedFile objFile = Request.Files[i];
String strPath = strUploadPath + "\\" + Path.GetFileName( objFile.FileName );
objFile.SaveAs( strPath );objCell = new TableCell();
objCell.Text = strPath;
objRow.Cells.Add( objCell );objCell = new TableCell();
objCell.Text = objFile.ContentLength.ToString();
objRow.Cells.Add( objCell );objCell = new TableCell();
objCell.Text = objFile.ContentType;
objRow.Cells.Add( objCell );objTable.Rows.Add( objRow );
}
}</script>
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;charset=utf-8">
</HEAD><BODY>
<asp:table id="objTable" runat="server" border="1">
<asp:TableRow>
<asp:TableCell text="Path"/>
<asp:TableCell text="Size"/>
<asp:TableCell text="ContentType"/>
</asp:TableRow>
</asp:table></BODY>
</HTML>Click the links below to run this code sample:
http://localhost/xupload/02_redirect.asp
http://localhost/xupload/02_redirect.aspx

By default, the upload results are displayed in the same browser window, and in the same frame (in case there is a frameset). Starting with XUpload 3.0, you can specify a different target window or frame via the RedirectTarget parameter. For example, setting this parameter to the value "_blank" opens a new browser window:
<PARAM NAME="RedirectTarget" VALUE="_blank">
Other possible values for this parameter are:
2.2.2 RedirectURL2 Parameter
- _parent: load the URL into the immediate parent of the document the XUpload control is in;
- _self: load the URL into the same window the XUpload control is in;
- _top: load the URL into the full body of the current window;
- <window_name>: a named HTML frame. If no frame or window exists that matches the specified target name, a new window is opened.
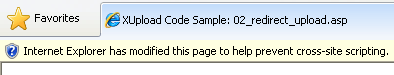
The redirect feature described above causes a problem in Internet Explorer 8. The browser may display the following warning:

As of Version 3.1, XUpload provides an alternative redirect method which does not cause the above cross-site scripting warning.
The new parameter introduced in version 3.1 is called RedirectURL2. Unlike RedirectURL, it instructs XUpload to POST the result of the upload script to the specified URL as is, without any encoding, and does not add the "XUPLOADREPLY=" prefix in front of the data. It is therefore your responsibility as the application developer to write the upload script in such a way that it formats the useful output data such as file paths, sizes, etc. as a list of URL-encoded variables, e.g.
Count=2&path=path1&size=21312&path=path2&size=343534
The URL specified by the RedirectURL2 parameter has to display the data passed from the upload script in a formatted manner. The following code sample demonstrates one possible way the upload script and redirect URL can be written:
Upload Script (Server-Side VBScript):
Session.CodePage = 65001 Set Upload = Server.CreateObject("Persits.Upload")
Upload.IgnoreNoPost = True
Upload.CodePage = 65001
nCount = Upload.Save("c:\upload")Response.Write "Count=" & nCount
For Each File in Upload.Files
Response.Write "&Path=" & Server.UrlEncode( File.Path )
Response.Write "&Size=" & File.Size
Response.Write "&ContentType=" & _
Server.UrlEncode( File.ContentType )Next
Redirect URL: (Server-Side VBScript):
<table border="1" cellspacing="0">
<TR>
<TH>Path</TH><TH>Size</TH><TH>Content-Type</TH>
</TR><%
count = Request.Form("path").CountFor i = 1 To count
%><TR>
<TD><% = Request.Form("Path")(i)%></TD>
<TD><% = Request.Form("Size")(i)%></TD>
<TD>% = Request.Form("ContentType")(i)%></TD>
</TR><%
Next
%></table>
Upload Script (C#):
<%@ import Namespace="System.IO" %> <script runat="server" language="C#">
void Page_Load( Object sender, EventArgs e)
{
if( Request.ContentType.IndexOf( "multipart/form-data" ) < 0 )
return;string strUploadPath = "c:\\upload";
Response.Write( "Count=" + Request.Files.Count.ToString() );
for( int i = 0; i < Request.Files.Count; i++ )
{
HttpPostedFile objFile = Request.Files[i];
String strPath = strUploadPath + "\\" +
Path.GetFileName( objFile.FileName );
objFile.SaveAs( strPath );Response.Write("&Path="+ Server.UrlEncode(strPath) );
Response.Write("&Size="+ objFile.ContentLength.ToString());
Response.Write("&ContentType=" +
Server.UrlEncode( objFile.ContentType ) );
}
}</script>
Redirect URL (C#):
<script runat="server" language="C#"> void Page_Load( Object sender, EventArgs e)
{
TableRow objRow;
TableCell objCell;objCount.Text = Request.Form["Count"];
int nCount = int.Parse( Request.Form["Count"] );
for( int i = 0; i < nCount; i++ )
{
objRow = new TableRow();objCell = new TableCell();
objCell.Text = Request["Path"].Split(',')[i];
objRow.Cells.Add( objCell );objCell = new TableCell();
objCell.Text = Request["Size"].Split(',')[i];
objRow.Cells.Add( objCell );objCell = new TableCell();
objCell.Text = Request["ContentType"].Split(',')[i];
objRow.Cells.Add( objCell );objTable.Rows.Add( objRow );
}
}</script>
Click the links below to run this code sample:
http://localhost/xupload/02_redirect_ie8.asp
http://localhost/xupload/02_redirect_ie8.aspx

You may customize the appearance and behavior of XUpload on your Web page using client-side JavaScript. The following code disables the control's popup menu and creates four buttons with the same functionality as the menu's items:HTML:
<OBJECT WIDTH=500 HEIGHT=200
ID="UploadCtl"
CLASSID="CLSID:E87F6C8E-16C0-11D3-BEF7-009027438003"
CODEBASE="XUpload.ocx"><param name="server" value="localhost">
<param name="script" value="/xupload/01_simple_upload.asp"><PARAM NAME="EnablePopupMenu" VALUE="False">
</OBJECT><P>
<INPUT TYPE=BUTTON VALUE="Select" OnClick="UploadCtl.Select();">
<INPUT TYPE=BUTTON VALUE="Remove" OnClick="UploadCtl.RemoveHighlighted();">
<INPUT TYPE=BUTTON VALUE="Remove All" OnClick="UploadCtl.RemoveAll();">
<INPUT TYPE=BUTTON VALUE="Upload" OnClick="UploadCtl.Upload();">
Click the links below to run this code sample:
In all previous examples, XUpload was used by itself, with no additional form items. It if often necessary to submit additional text information along with the files being uploaded, such as a verbal description, etc. In traditional form-based uploading, this is handled by adding non-file items to the HTML form.XUpload is capable of collecting all non-file form items from an HTML form hosted on the same page and uploading these items along with files. The HtmlForm parameter is used to specify the name of the form, as follows:
HTML:
<OBJECT WIDTH=500 HEIGHT=100
ID="UploadCtl"
CLASSID="CLSID:E87F6C8E-16C0-11D3-BEF7-009027438003"
CODEBASE="XUpload.ocx"><PARAM NAME="HtmlForm" VALUE="MyForm">
....</OBJECT>
<FORM NAME="myForm">
...
</FORM>For the sake of brevity, the full HTML form files are not shown here, and the upload scripts are shown in an abridged form:
Server-Side VBScript:
<% Set Upload = Server.CreateObject("Persits.Upload")
Upload.CodePage = 65001 ' To handle Unicode characters if any
nCount = Upload.Save("c:\upload")
%><h3>Success! <% = nCount %> files uploaded.</h3>
<h4>The following text items were uploaded:</h4><TABLE BORDER=1 CELLSPACING=0 CELLPADDING=2>
<TR><TD>Text:</TD>
<TD><% = Server.HtmlEncode( Upload.Form("myText") ) %></TD></TR>
... handle other form items
</TABLE>
C#:
<script runat="server" language="C#"> void Page_Load( Object sender, EventArgs e)
{
if( Request.ContentType.IndexOf( "multipart/form-data" ) < 0 )
return;string strUploadPath = "c:\\upload";
TableRow objRow;
TableCell objCell;for( int i = 0; i < Request.Files.Count; i++ )
{
HttpPostedFile objFile = Request.Files[i];
String strPath = strUploadPath + "\\" +
Path.GetFileName( objFile.FileName );
objFile.SaveAs( strPath );
}txtCount.Text = Request.Files.Count.ToString();
txtText.Text = Request["myText"];
txtTextArea.Text = Request["myTextArea"];
txtCheckBox.Text = Request["myCheckbox"];
txtSelect.Text = Request["mySelect"];String[] arr1 = Request.Form.GetValues("myMultiSelect");
if( arr1 != null )
{
for (int i = 0; i < arr1.Length; i++)
{
txtMultiSelect.Text += arr1[i] + "<br>";
}
}txtRadio.Text = Request["myRadio"];
}
</script><HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
</HEAD>
<BODY>
...
</BODY>
</HTML>
Click the links below to run this code sample:
http://localhost/xupload/02_form.asp
http://localhost/xupload/02_form.aspx

An alternative way of specifying non-file form items is to call the method AddFormItem( name, value) with JavaScript. When the Upload button is clicked, our JavaScript must collect data from the form items on the page and pass them to the XUpload control via the AddFormItem method, but first it needs to remove all the form items that might have been passed to the control by previous uploads. This is done by calling RemoveAllFormItems. For example:
HTML:
<script language="JavaScript"> function AddFormItems()
{
UploadCtl.RemoveAllFormItems();
if( document.forms[0].myCheckbox.checked )
{
UploadCtl.AddFormItem( "YESNO", "on" );
}if( document.forms[0].myText.value.length > 0 )
{
UploadCtl.AddFormItem( "DESCR", document.forms[0].myText.value );
}UploadCtl.Upload();
}</script>
...
<input type="button" OnClick="AddFormItems();" value="Upload">
Form items can also be removed selectively via the RemoveFormItem method which is passed the name of the item to be removed.
2.5 Recreating Directory Structure
With XUpload, the user is capable of selecting and uploading entire directories, by selecting the "Select Folder" menu item from the pop-up menu.Server-side upload script can be written in such a way that the entire client-side directory structure would be re-created on the server. The following code samples demonstrate one possible way to implement this.
Server-Side VBScript:
<% ' Upload all files to memory
Set Upload = Server.CreateObject("Persits.Upload")
Upload.CodePage = 65001 ' To handle Unicode characters if any
Count = Upload.SaveToMemoryResponse.Write Count & " file(s) uploaded.<P>"
' go over all uploaded files
For Each File in Upload.Files' Obtain folder and file names
FolderName = File.OriginalPath
FileName = File.FileName' build directory path
LocalDir = "c:\upload\" & Mid(FolderName, 4, Len(FolderName) - Len( FileName) - 3 )
Upload.CreateDirectory LocalDir, True
File.SaveAs LocalDir & FileName
Response.Write "Saved as " & LocalDir & FileName & "<BR>"Next
%>C#:
<%@ import Namespace="System.IO" %>
<script runat="server" language="C#">void Page_Load( Object sender, EventArgs e)
{
if( Request.ContentType.IndexOf( "multipart/form-data" ) < 0 )
return;string strUploadPath = "c:\\upload";
Response.Write( Request.Files.Count.ToString() + " file(s) have been uploaded:<P>" );
for( int i = 0; i < Request.Files.Count; i++ )
{
HttpPostedFile objFile = Request.Files[i];// Obtain folder and file names
String strFolderName = Path.GetDirectoryName( objFile.FileName );
String strFileName = Path.GetFileName( objFile.FileName );// build directory path
String strLocalDir = "c:\\upload\\" + strFolderName.Substring(3) + "\\";System.IO.Directory.CreateDirectory( strLocalDir );
objFile.SaveAs( strLocalDir + strFileName );
Response.Write("Saved as "+strLocalDir+strFileName+"<BR>");
}
}</script>
Click the links below to run this code sample:
http://localhost/xupload/02_directories.asp
http://localhost/xupload/02_directories.aspx

Starting with XUpload 3.0, every time a folder is selected via the Select Folder menu item or the SelectFolder method, a form item by the name LastSelectedFolder containing the selected folder is automatically added to the form item list. An AspUpload-based server-side script can obtain this folder as follows:
Upload.Save ...
Root = Upload.Form("LastSelectedFolder")This can help recreate the directory structure using this selected folder as the root of the hierarchy.
For example, the user selected the folder "d:\My Documents" and chose the "scan subfolders" option. The following files were selected:
d:\My Documents\file1.doc
d:\My Documents\Legal\file2.doc
d:\My Documents\Education\file3.doc
Our destination folder is c:\upload on the server. Using the LastSelectedFolder form item, we are now capable of recreating the directory structure using the d:\My Documents folder as the root as opposed to d:\, as follows:
c:\upload\file1.doc
c:\upload\Legal\file2.doc
c:\upload\Education\file3.doc
To achieve this, the line of code
<%
...
LocalDir = "c:\upload\" & Mid(FolderName, 4, Len(FolderName) - Len( FileName) - 3 )
...
%>in the code sample above needs to be replaced with
<%
...
Root = Upload.Form("LastSelectedFolder")
Index = Instr( FolderName, Root )
If Index > 0 Then
LocalDir = "c:\upload\" & Mid(FolderName, 2 + Len( Root ), Len(FolderName) - Len( FileName) - Len( Root ) - 1 )
Else
LocalDir = "c:\upload\" & Mid(FolderName, 4, Len(FolderName) - Len( FileName) - 3 )
End If
...
%>Here, we examine a file's original folder and compare it with the root folder obtained via the LastSelectedFolder variable. If the root folder constitutes the beginning of the original file folder, we remove the root portion from the original folder and use the remaining part to form the destination directory for this file. If the root folder is not part of the original folder (the Else part), we use the same approach as in the code sample above.

Copyright © 1998 - 2010 Persits Software, Inc.
All Rights Reserved.
XUpload™ is a trademark of Persits Software, Inc.